- 웹 해킹 (Web Hacking). 개발자 도구 DevTools2024년 06월 25일 01시 50분 24초에 업로드 된 글입니다.작성자: 방세연
개발자 도구 (Devtools)
Chrome 브라우저 내부에 있는 개발자 도구를 탐색해볼 것이다.
개발자 도구는 디버깅을 빠르게 하고 웹 내부를 확인해보기에 용이하다. html, 개발자 도구를 숙지한다는 것은 웹 해킹의 기초이다. ( 글을 작성할 당시 포켓로그라는 웹 게임에 빠져있었는데, 웹 기반임에도 사이트가 상당히 잘 돌아가서 신기했다. 당시에 개발자 도구로 웹 소스코드 내부를 한번 확인해보고 싶어서 해당 사이트를 예시로 개발자 도구 글을 작성했다..ㅎ )
그 밖에도 개발자 도구로 확인할 수 있는 부분은 다음과 같은 것들이 있다.
- HTML, CSS코드를 브라우저에서 수정 가능함
- HTTP 패킷 자세한 확인 가능
- JavaScript 코드에서는 디버거도 함께 제공됨
개발자 도구 실행하기

처음 Chrome을 실행하고 원하는 창을 띄어둔 뒤, 개발자 도구를 여는 방법은 다음과 같다.
- 우측 상단 점 세개 - 도구 더보기 - 개발자 도구
- 혹은 Ctrl+Shift+I 키를 통해 개발자 도구 열기
개발자 도구는 좌측 상단 두 개의 요소 `검사(Inspect)`, `디바이스 툴바(Device Toolbar)`로 이뤄져 있다.
또한 우측, 가운데 상단의 `요소`, `콘솔`, `소스`, `네트워크`, `성능`, `메모리`, `애플리케이션`, `보안` ... 등이 있다.
해당 내용을 밑의 설명에서 다뤄볼 예정이다.
개발자 도구의 기능들 -1

요소 옆, 좌측 상단의 요소 검사, 디바이스 툴바 두 가지 기능을 순서대로 다뤄볼 것이다.
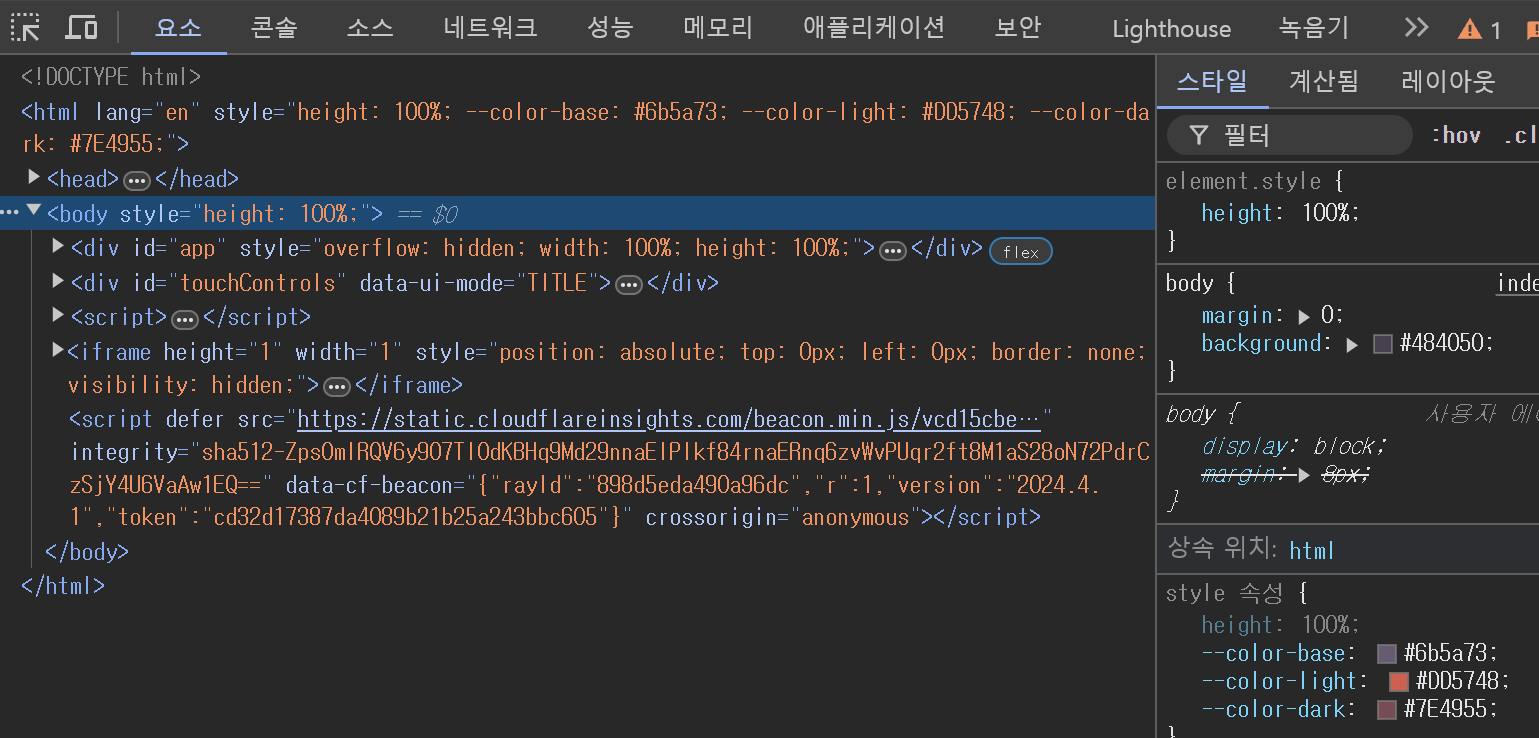
⭐요소 검사하기 (HTML 코드 하이라이팅)

맨 왼쪽 네모 요소를 클릭하면 해당 대상의 정보를 확인할 수 있게 된다.
특정 요소가 html 코드의 어떤 위치에 있는지, 그 코드의 내용은 어떤 것인지 쉽게 확인이 가능해진다.
⭐디바이스 툴바 (브라우저 화면 비율 및 User-Agent 값 변경)

해당 창은 개발자 도구에서 디바이스 툴바를 활용하고 있는 모습이다.
상단 중앙을 확인해보면 브라우저 화면 비율, 크기 등을 User-Agent에 맞게 원하는대로 변경할 수 있다.
이런 기능을 추가해놓은 이유는 각 사용자마다 사용하는 화면 환경이 다르기 때문에, 특정한 화면 환경에서 호환이 잘 되는지 확인하기가 용이해진다. (데스크톱, 태블릿, 스마트폰, 노트북)
개발자 도구의 기능들 - 2
⭐요소 (Elements)

페이지를 구성하는 HTML 검사 기능을 제공한다.
F2, 더블 클릭 시 : HTML 코드 수정이 가능하다.
요소 검사 기능과 함께 사용한다면 원하는 위치에 코드를 빠르게 수정할 수 있을 것이다.
⭐콘솔 (Console)
Java Script를 실행하고 결과를 확인 (프론트엔드)
이용자가 자바스크립트 코드를 입력하면, 이를 실행할 수 있게 해준다.
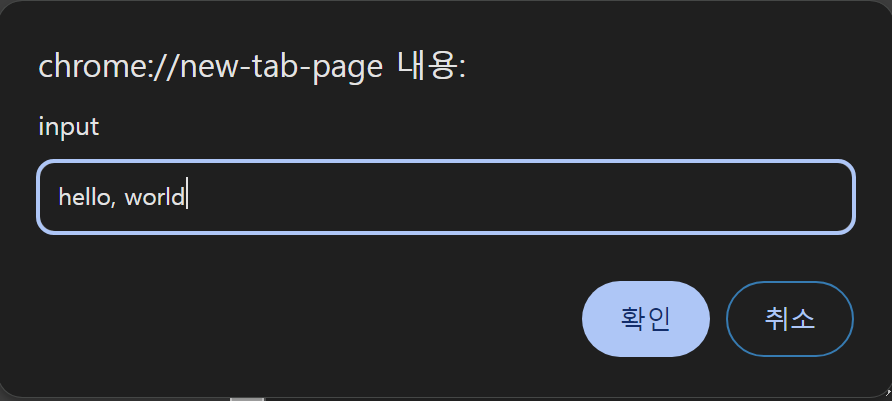
예를 들면 개발자 도구의 Console 기능을 통해 코드를 입력해본 결과물은 다음과 같다.

alert("hello");
var value = prompt('input')var true_false = confirm('yes or no ?'); document.body.innerHTML = '<h1>Refresh!</h1>'; document.body.innerHTML += '<h1>HI!</h1>'; 위와같은 코드를 입력하면 팝업이 반응되거나, 값을 변경하거나 새로운 html 코드를 추가하는 등의 다양한 활동을 할 수 있었다.
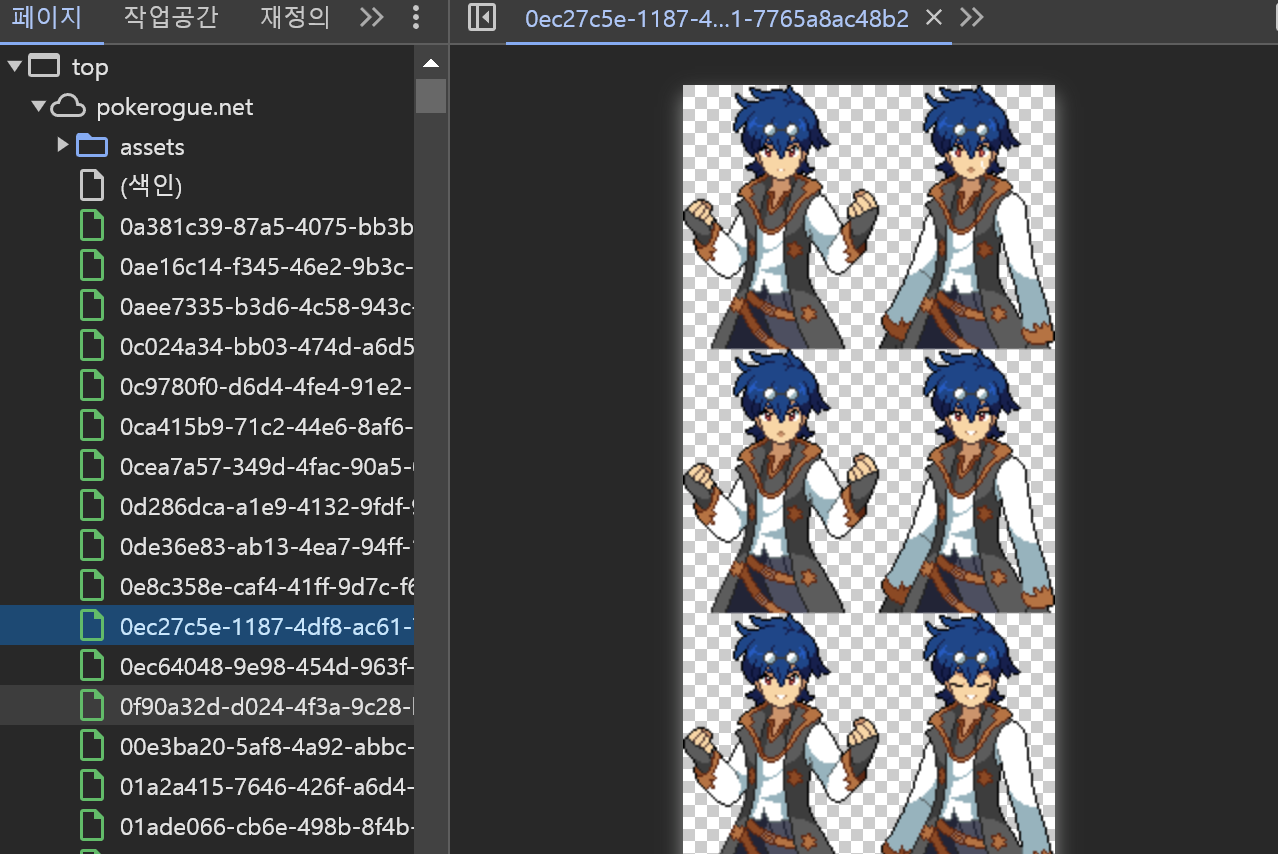
⭐소스 (Sources)
HTML, CSS, JS 등 페이지를 구성하는 리소스를 확인하고 디버깅
순서대로 나타나고 있는 세 개의 창의 내용은 다음과 같다.
1. 현재 페이지의 리소스 파일 트리/ 파일시스템
2. 선택한 리소스 상세 보기
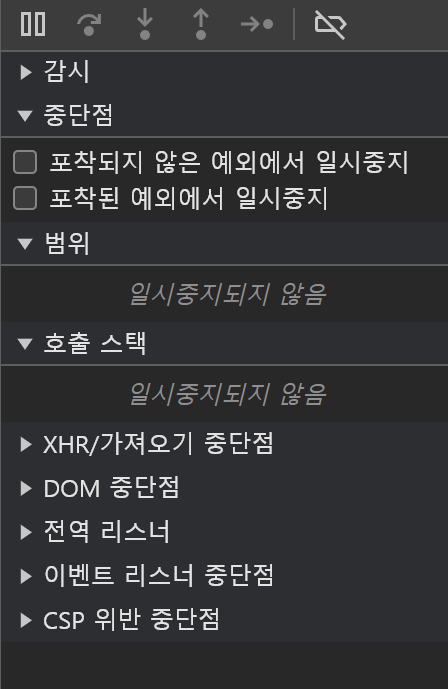
3. 디버깅 정보 (감시, 중단점, 범위, 호출 스택)

즉, 사진으로 보고 있는 Source의 내용은 pokerogue.net의 assets 폴더의 하위 목록인 특정 이미지 파일이고, 해당 리소스를 확인해보면 상세 리소스가 나타난다. (어떤 파란머리 캐릭터의 이미지) 그리고 가장 맨 우측에서 디버깅 정보에 대해 알 수 있었다.
디버깅 정보, 호출 스택에 대한 추가 내용
함수들의 호출 순서가 A->B->C이고 C 내부의 코드를 실행하고 있다면,
Call Stack의 가장 위에는 C, 가장 아래에는 A가 위치한다.Source에서 디버거 실습하기

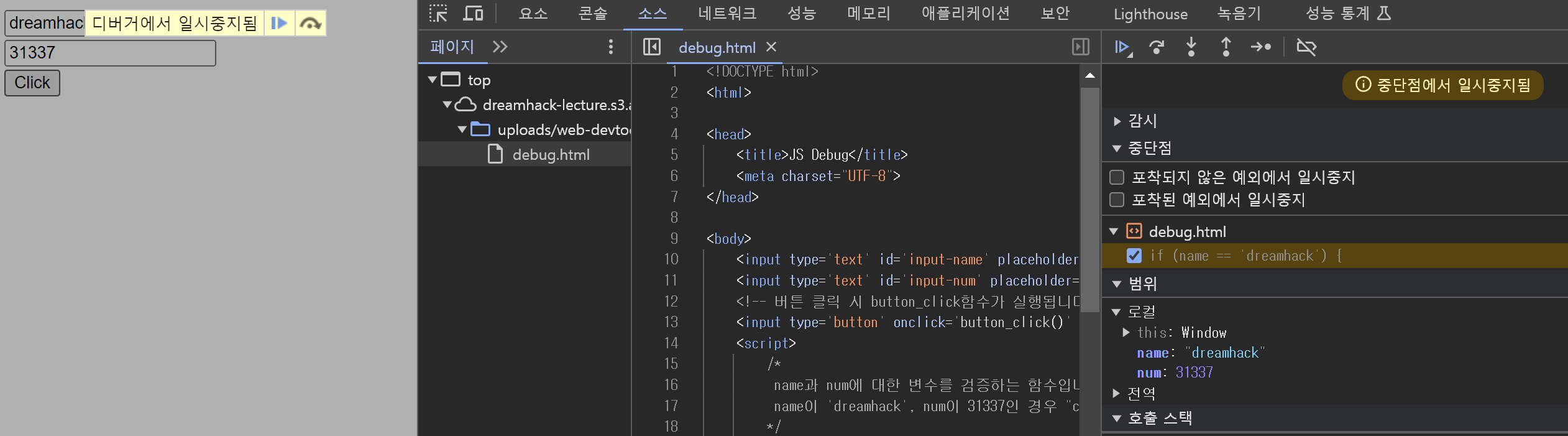
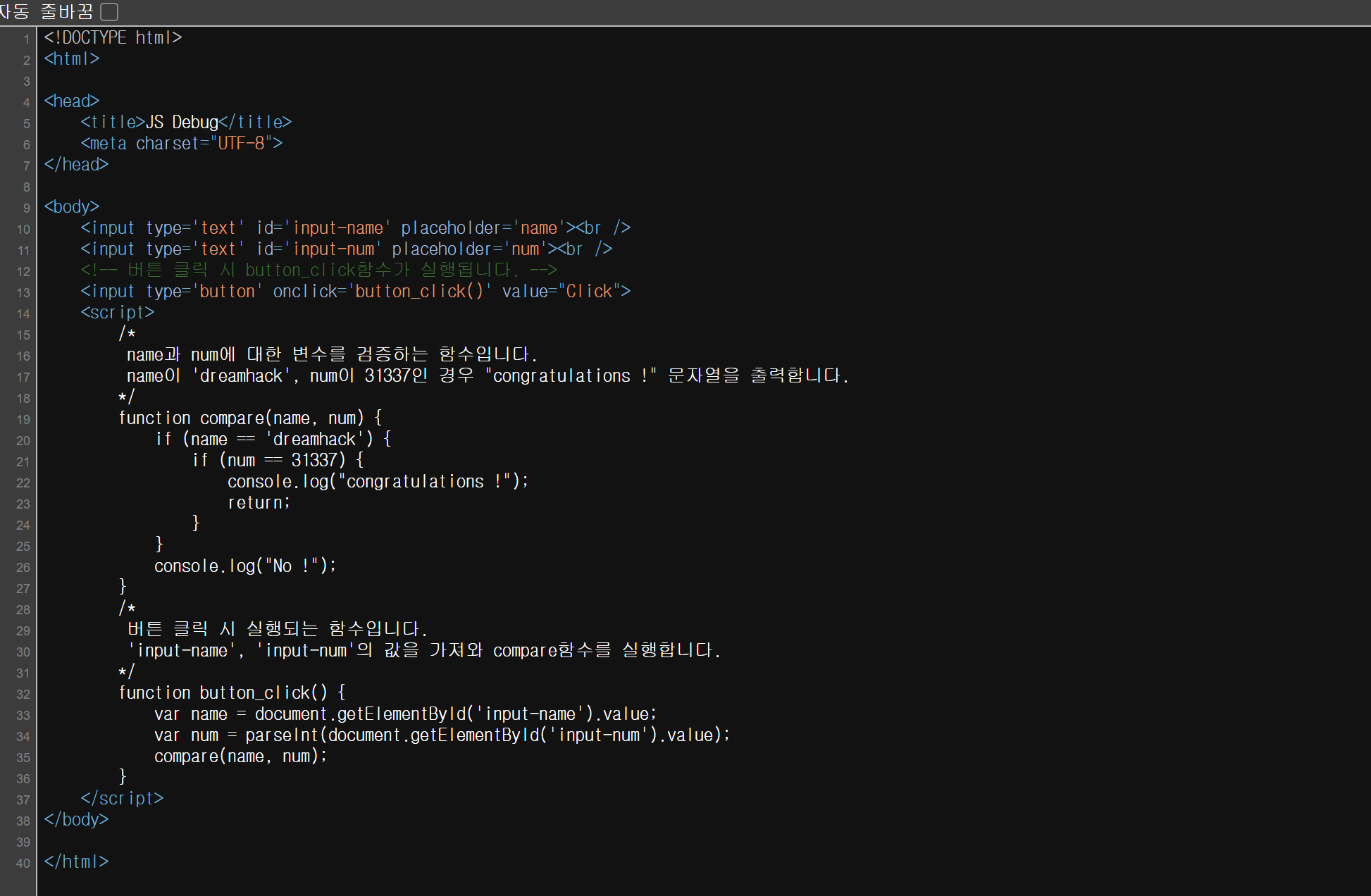
dreamhack 실습 페이지를 통해 디버거 실습을 진행해본 모습이다. 실습해본 내용은 다음과 같은 것들이 있었다.
- 특정한 코드 줄을 선택해서 해당 줄에 breakpoint를 건다.
- 어떤 데이터를 입력했을 때 해당 breakpoint에서 실행이 멈춰졌다.
- 우측 디버깅 정보 `중단점` 을 확인하면서 어떤 부분에 어떤 변수가 할당되었는지 확인이 가능하다.
⭐네트워크 (Network)

서버와 오가는 데이터 확인할 수 있다. (Performance, Memory)
원하는 항목에 따른 요청, 응답 데이터를 확인할 수 있다.
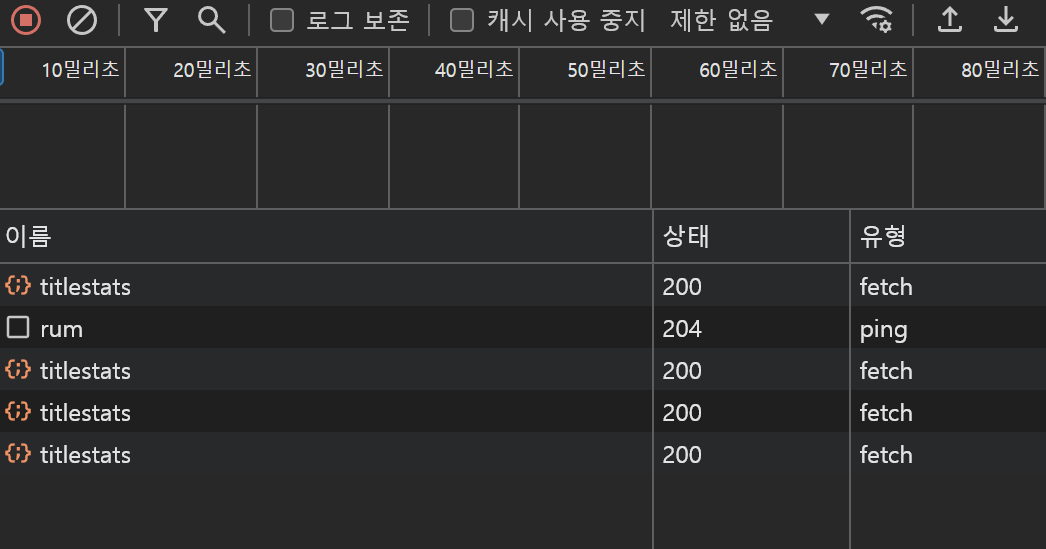
주로 네트워크의 로그에 대한 기능을 수행한다.
로그 필터링, 검색 기능, 로그 삭제 기능, Preserve log, Disable cache, 네트워크 로그, 네트워크 로그 요약 정보에 대한 내용이 있다.
⭐어플리케이션 (Application)

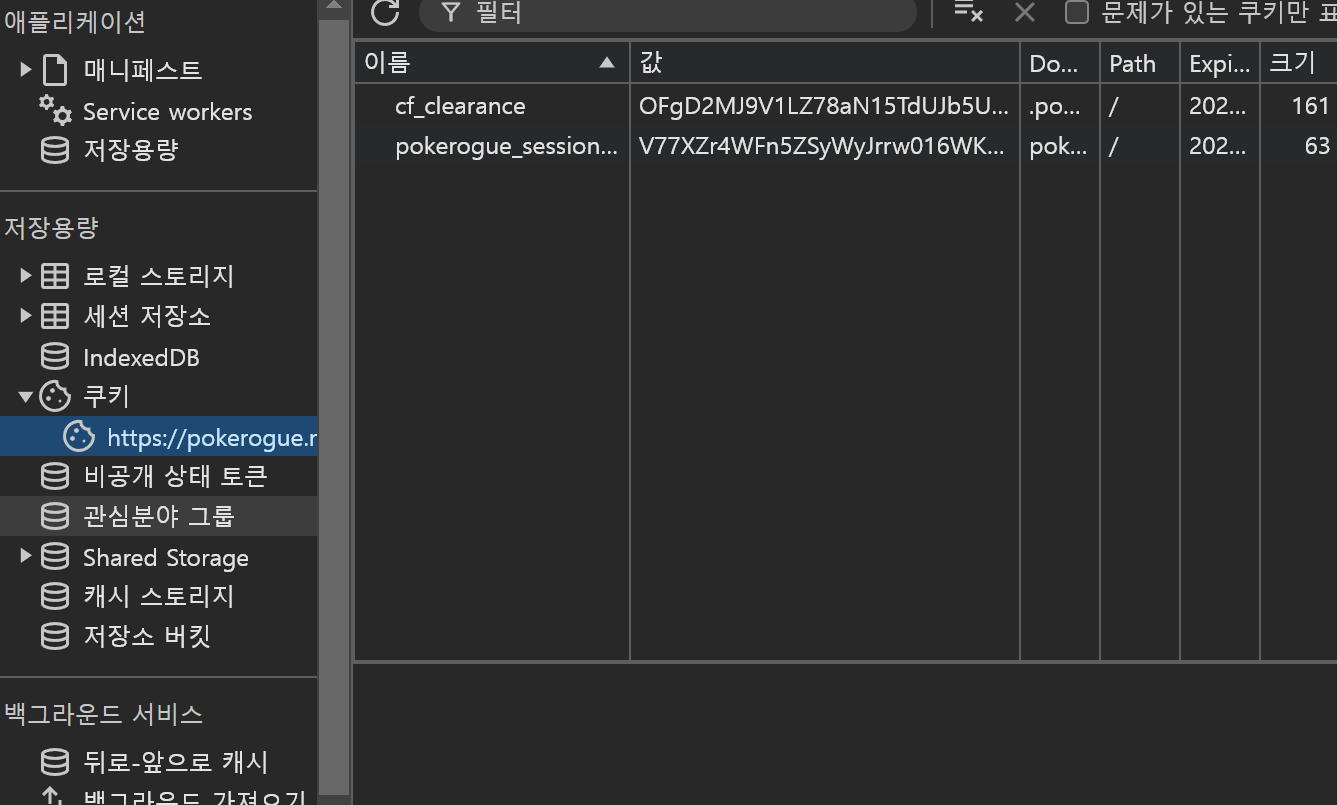
웹 어플리케이션과 관련된 데이터를 확인할 수 있다. (+쿠키 정보🍪)
쿠키, 캐시, 이미지, 폰트, 스타일 시트 등에 대한 정보가 있는 공간이다.
쿠키에 대한 내용은 다음 포스팅에서 더 자세하게 다룬다. 쿠키 정보를 확인하거나 수정할 수 있다.
https://spacefriend.tistory.com/41
웹 해킹(Web Hacking). 쿠키 & 세션
🍪쿠키 웹 서버에서 클라이언트를 기억하기 위한 단위.클라이언트는 서버에 요청을 보낼 때마다 쿠키를 포함하고, 서버는 해당 쿠키를 통해 클라이언트를 식별함.(Key, Value로 이루어짐) HTTP 프
spacefriend.tistory.com
⭐페이지 소스 보기 (Ctrl+U)

Windows/Linux에서는 페이지 소스를 Ctrl + U 키를 통해 확인할 수 있다.
그 밖에도 Chrome에는 시크릿 브라우저 모드가 존재한다.
시크릿 모드로 생성한 탭은 방문기록, 쿠키 정보, 양식 입력 정보, 권한 정보를 저장하거나 공유하지 않게 된다.
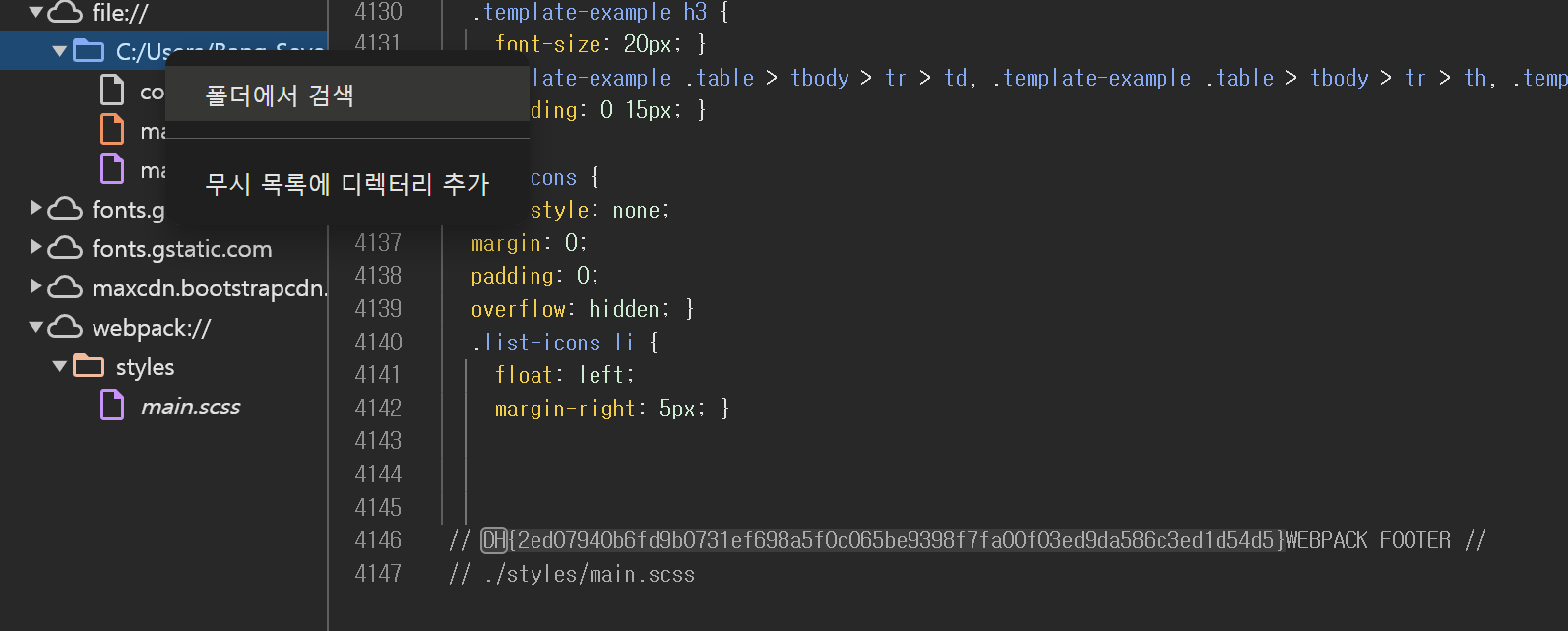
🌱devtools-sources


'폴더에서 검색' 기능을 활용하면 더 빠르게 DH를 검색할 수 있다.
💡스터디 참고 : Dreamhack 웹해킹 입문
Web Hacking
웹 해킹을 공부하기 위한 로드맵입니다.
dreamhack.io
다음글이 없습니다.이전글이 없습니다.댓글
